Two years ago we did a review on the emerging AVIF image format. The review explained how the key role of media in had accelerated interest in better image compression formats. So what is the status of AVIF ? Simple, even better lossy compression results than WebP.. However there is the need for compression in videos and new competing image display standards.
So Where Does AVIF Stand in 2022
There are some notable obstacles to the adoption of AVIF.perhaps the tough competition among image formats but also the huge growth in video as now the biggest web page load is a distraction from image files. But the evidence for AVIF is compelling:

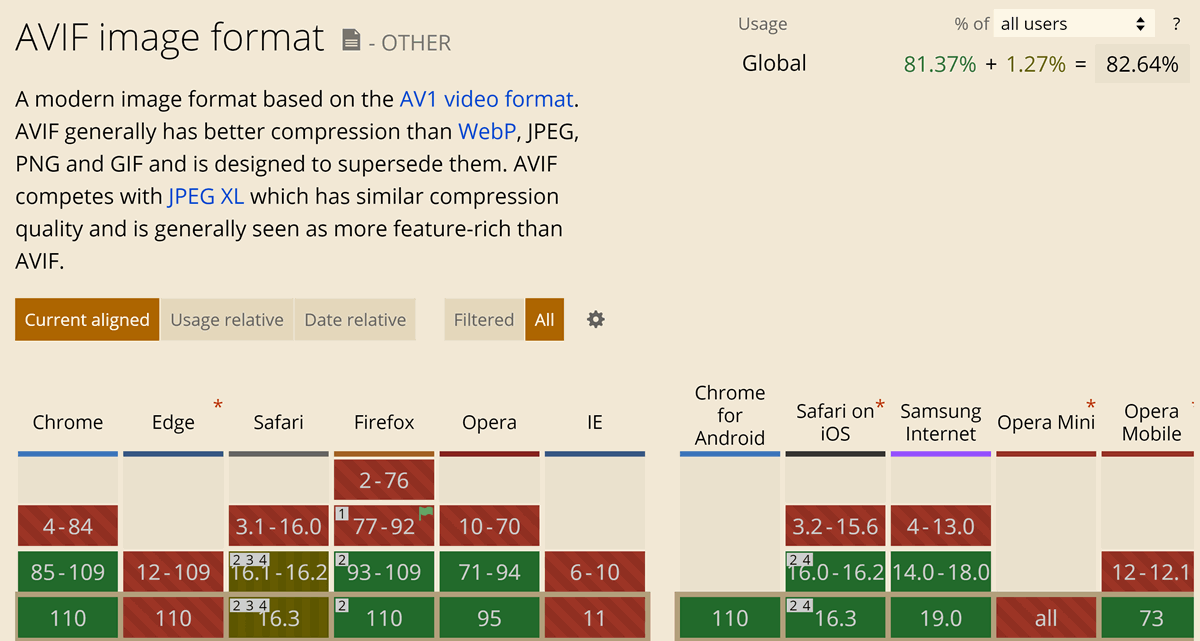
AVIF delivers compression that is 10-20% better than WebP and the CanIuse report on AVIF is solid:

In contrast WebP has achieved near universal browser support and new image coding integrations but has become mired in WordPress Core politics. And ss. seen above AVIF has started to match WebP reach. However, once again, Micosoft IE and Edge are holding up on complete support. So consider the record for browser support of other image formats:
PNG – popular format for its image formats plus transparency support but a poses a space burden
HEIF – intro year 2016, Apple Mac and iOS support also Android P and Windows 10
JPEG2000 – intro year 2000, only Apple Safari on Mac and IOS, broad photo-editor support
JPEG XL – intro year 2018, JPEG XL is the sleeper based on Google PIK and FUJF codecs with superior speed [code and decode] and superior lossy compression results. See here for detail- However there JPEG XL has stalled in browser adoption with still no video compression, just animations.
mozJPG – intro year 2014, Mozilla command line add-on.
OxiPNG – intro year 2016, requires optimizer code add-on.
TIFF – intro year 1992 Aldus, has broad photo-editor use but no compression and browser support. TIFF, like BMP and PNG, has become vestigial with little active system support.
The bottom line is that it took 10 years for WebP to get close to broad browser support. And JPEG2000 after 20 years has only Safari browser support. So it does not augur well that AVIF lacks key Safari browser support. Yes, there is the HTML work around using the <picture> tag:
<picture>
<source type=“image/avif” srcset=“lion.avif”>
<source type=“image/jpg” srcset=“lion.jpg”>
</picture>
If the browser supports AVIF, then lion.avif will be displayed; otherwise the browser will display the fall back lion.jpg image.
But even more telling is the degree of support for AVIF & WebP among key image software vendors. As seen in the WebP review, despite Google support, content creation tools like graphic image editors, online photo viewers, and image content containers like all the Offices and many of the CMS-Content Management System – all of them had mixed support for WebP. Our tests have shown even less support for AVIF among content creation tools. Adobe is typical – no support in Acrobat and Photoshop has none either. But Adobe Photoshop is taking a community survey as of Sep 2020 on supporting AVIF in Photoshop.
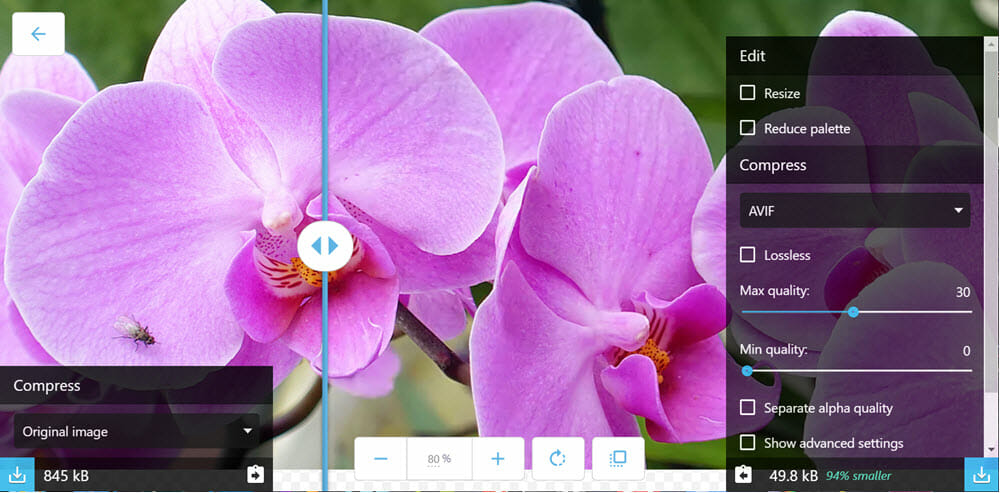
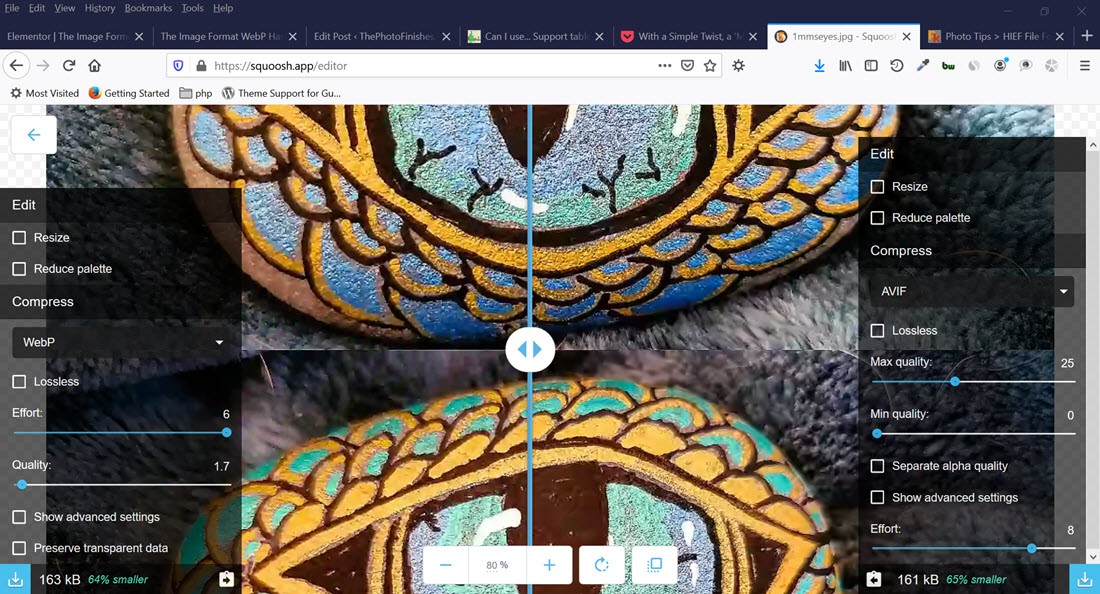
How well does AVIF Compress Images
If you ask AVIF advocates versus WebP proponents there is some distinctive differences. However, given Squoosh.app availability, readers can conduct their own tests right here and decide for themselves:
This observer must admit, even with the Squossh.app’s before and after display of the compression results, there was no consensus among different image types. Here is a direct comparison:

Summary
AVIF image format is in the same position as WebP, mixed browser and Graphics applications support. But even of more import is the fact that AVIF now has new competition in compression from HIEF and JPEG-XL.But the real impact may come with AVIF’s ability to integrate in video compression. In the past five years, HTTPArchives shows that video page weight now eclipses image weight by a factor of 2:

So if the growth trends for web page use of image and video continue to follow the trends cited above, then the video capabilities of WebP [derived from VP8 video format but only has animation support to date] are minor. In contrast, AVIF is derived from AV1 video format sponsored by the Alliance for Open Media so it has stronger video ties than WebP. This may give AVIF an advantage in a fast moving media compression market.
