The following banner ad was produced using a freemium online tool, Bannersnack:
Bannersnack is in the tradition of Canva and DesignCap, an online SaaS app that fills in the gap of producing online marketing and presentation material that the classic web design tools like HTML5, WordPress or Angular/Reactjs are hard pressed to produce quickly and as attractively as desired in a fast moving marketplace.
A Familiar Interface
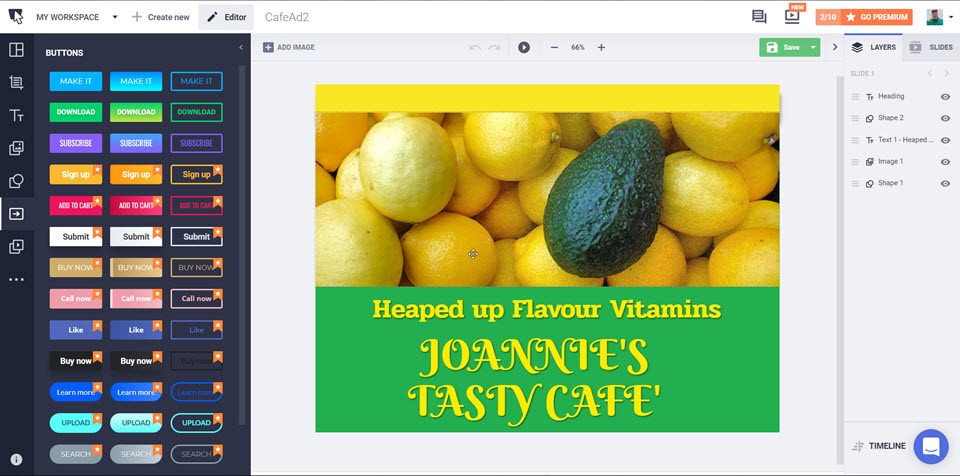
The interface for Bannersnack will be familiar to Canva.com and DesignCap.com online Graphic Design users as seen in this screenshot:

Across the top row are the control commands and down the left sidebar are some familiar icon commands:
Layout icon for pre-built Templates banner ads;
Crop icon for background settings with solid colors, gradients, textures, and images plus custom sizing of the background:
Tt icon for text field with scores of different font choices;
Image icon for searching through thousands of free stock photos or uploading your own photos;
Shape icon for a set of basic shape, and then dozens of clipart shapes most of which are premium cost;
—–The next 3 Commands are unique to Bannersnack—–
Right-arrow icon for choice of nearly four dozen buttons which can be completely customized in the editor;
Right-triangle icon for choice of eleven animations that will apply to the whole design;
3 Dot ellipsis icon for adding either a YouTube video or an object Embed script.
These commands set the table for working with the Bannersnack editor. Now our intended ad design is the prototype for a poster for Joannie’s Tasty Cafe’. But this might also be used for a business card, a menu cover, or a Facebook page – some of the 3 dozen, premeasured Canva templates [in contrast DesignCap is geared for vertical posters or pages only] which Bannersnack editor can readily duplicate.
This is a testament to Bannersnack editor’s design versatility. Bannersnack does not have the 3 dozen templates that Canva does, but as we shall see in describing the editor below it has more than enough features to reproduce a Canva design template. Most important users can override a Bannersnack template with their own custom horizontal and vertical dimensions at the outset.
The Bannersnack Editor
As user choose the various elements of their designs, the Bannersnack editor provide true drag and drop placement and resizing of each element in a design. This is an important layout capability matched by Canva or DesignCap or Figma – and is the source of these Graphic design tools advantage over PageBuilder UI tools for Drupal, Bootstrap JavaScript, Joomla and WordPress which still cannot deliver completely unlocked drag and drop placement and sizing of UI elements. Graphic design tools like Bannersnack are showing how UI/UX Layout should be done
And the Bannersnack editor has a lot of handy tools for polishing each UI element – starting with colors for Shapes, Buttons and Text:

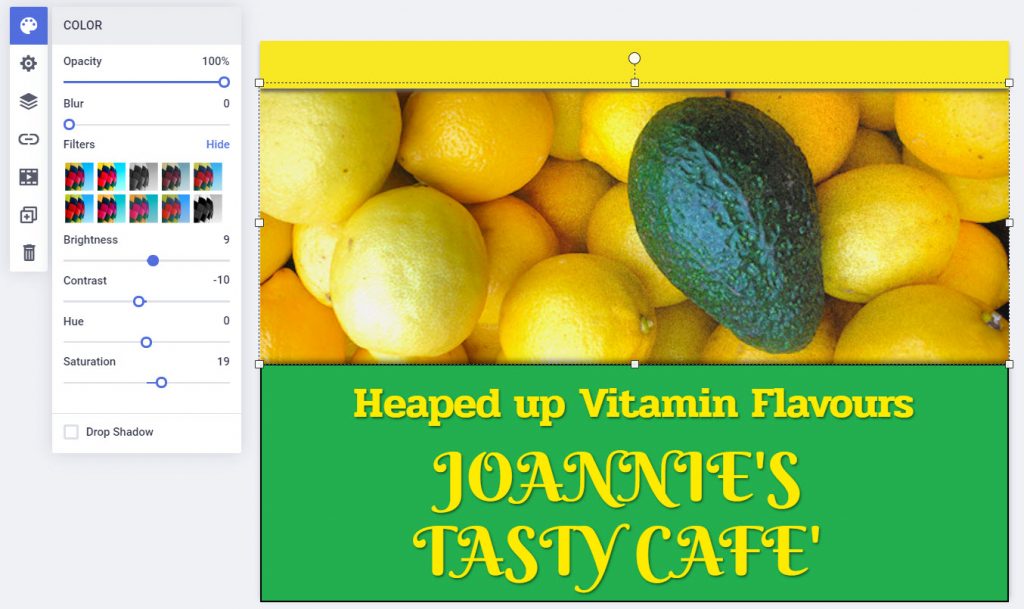
But perhaps most important is color control for images as seen here:

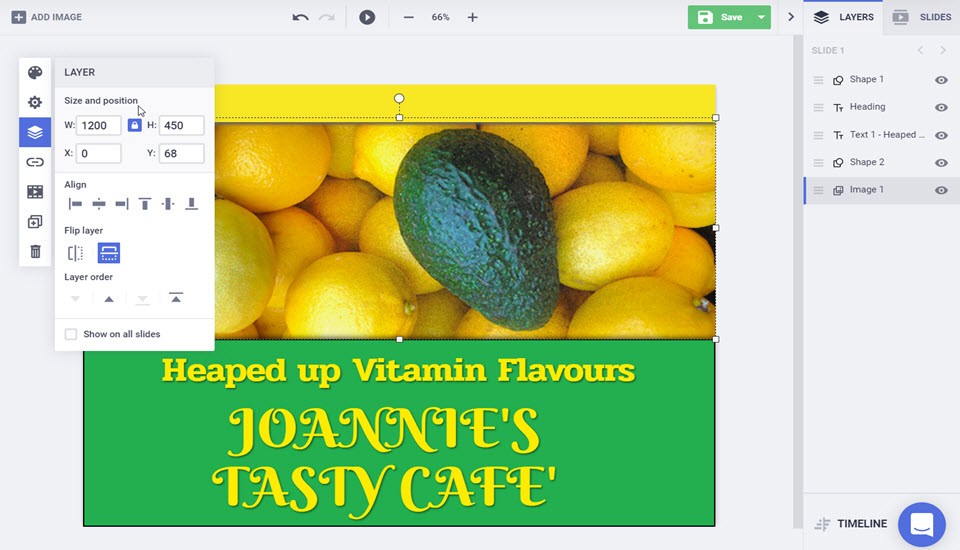
Layer and page/slide control is a distinctive advantage to the Bannersnack UI:

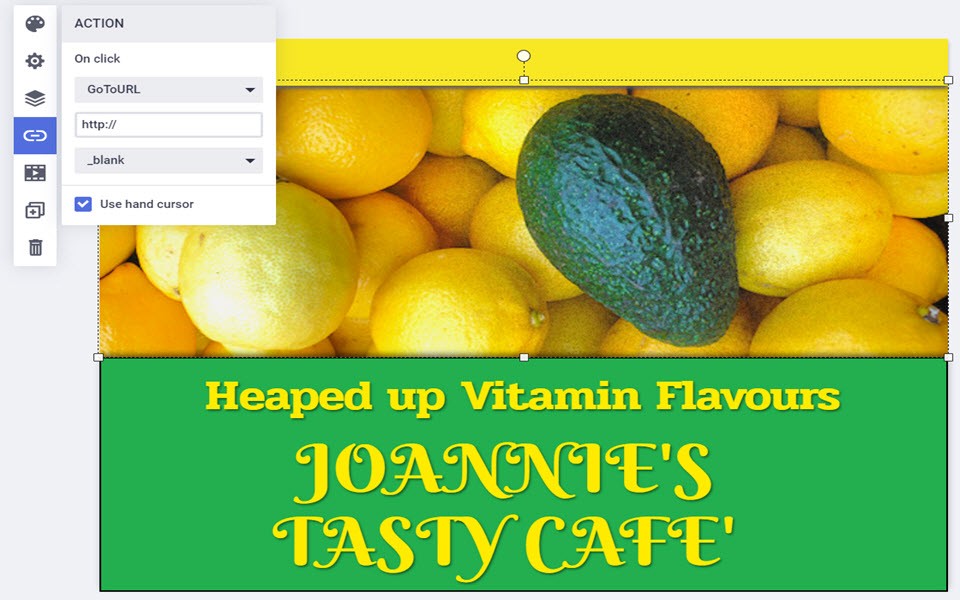
Action or Link control is at the heart of Bannersnack. Users can add clickable links not just to buttons but also text fields and images:

Users can add any external URL address plus direct the link to the current or a separate window. Or the links to other slides can be made – a so-called internal link which Google is now rewarding as can Diva and DesignCap. But a nice touch is the ability to have a hand cursor appear when the mouse passes over an element. This is important when a link is embedded into a text field or image where a link is not expected to be found.
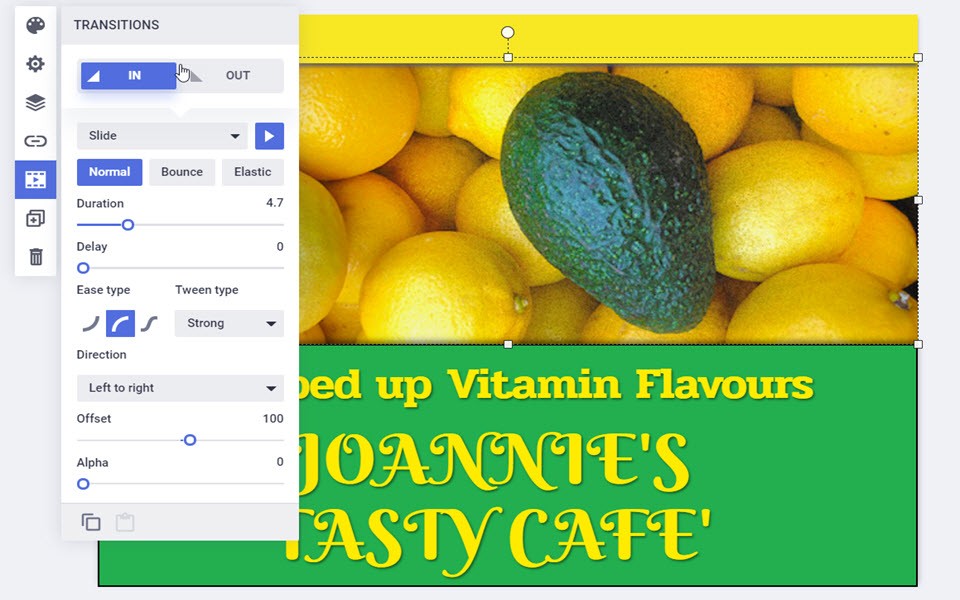
Transitions/Animation Control is another distinctive capability for Bannersnack. But control of animation needs careful settings:

In this case the image is being animated upon appearance of the slide. So the IN button controls the image’s transition on startup. An OUT button allows an exit transition to be programmed as well[ Not done in this demo]. The Pulldown allows choosing from about a dozen animations but only in the premium edition of Bannersnack. For the free version only 2-3 animations are available. But even in our free Poster design, the simple slide in animation works for the client
However, animations bring complexity to Bannersnack. First, number of options with Ease Type, Tween Type, Normal, Bounce and Elastic settings appear to interact in sometimes anomalous ways. Even given documentation, this designer could not predict with confidence how an animation would work. In the end, the best results were obtained with dutiful trial and error – just press the preview icon at the top right of the Transition popup window.
In sum Bannersnack matches editing options of the online Design tools like Canva and DesignCap and goes several steps beyond with superior layer and animation features. And if users choose the premium version that unlocks 1 million free stock images, more design templates, and many more animation types. The same applies to Bannersnack output options.
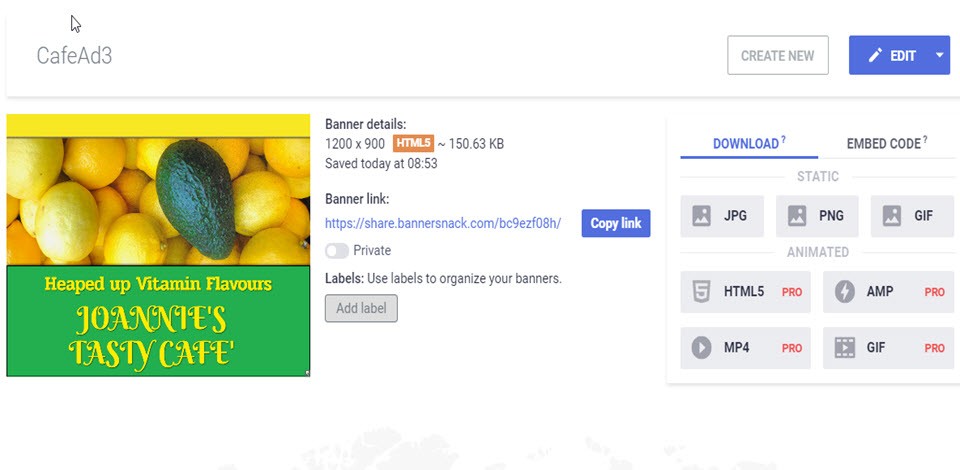
Output Options
With the free version users have a choice of 4 major output options:

In the free version, there are 3 downloadable image file formats – JPEG, PNG, and static GIF. Curiously, Bannersnack does not provide a PDF output like Canva and DesignCap which provide JPEG and PNG output. But Bannrsnack does provide an embed option which is used at the top of this page. This output uses a CDN source making the response time crisp for the animated output available with Bannersnack. And if users upgrade to premium there are four more output option ncludin MP4 video, GIF animation, AMP mobile, and HTML5 animated. Clearly Bannersnack has a compelling tool. So let us take at the Bannersnack pricing.
Bannersnack Pricing
First, the free version applies to only 10 banners/lifetime. The Starter version costs $84US/year but still does not provide the wide choice of animations and has no advanced animation output. It also allows creating only 30 banners per month. The Pro version costs $216US/year unlocks all the animations and outputs plus ups the number of created banners to unlimited. The Pro Team version for 3 users costs $1404US/year.
Yes, this is expensive. The Individual Pro version has a yearly cost that is double Adobe Photoshop + Lightroom CC 2019. This is the reason why I have noted the features of Canva and DesignCap throughout this review. Their truly free versions are very good alternatives to Bannersnack especially if you can do your animation designs elsewhere [see here for a list of freemium online graphic, video and presentation tools].
And Bannersnack has to watch out – because the Web’s popup banner ad market is changing rapidly in the past 2-3 years. Being able to have form fields on board is becoming an essential feature and OptinMonster works with forms using embeds into Drupal, Joomla, WordPress and plain HTML5 websites. As well, Popup Builder tools with forms available for Drupal and WordPress has become very competitive on features and price.
So how Bannersnack gets from a very compelling online tool now to a competitive tool in the near future will be a telling Business Management and Design story.
