A recent trend has been the more frequent use of full page images in Web designs. One can see big images used in sliders like the Fox Sports design or Giorgio . Also see the big changing backgrounds images such as those used at Newsweek’s website.
Big images give Web designers some real advantages using blank space, fill typography and image mood to gain attention and interest. But of course there is a price to pay- load and response time go up with larger images. For example, the load at the Wimbledon site this year was increased by huge interest in how Andy Murray would proceed through the draws. Wimbledon reported 19.6m unique users to website (16% up on 2012), 432m page views (10% up on 2012), 54.6m visits (11% up on 2012) plus the load of 1.5m streams of Live @ Wimbledon. So the Website was taxed by new demand.
However, this viewer saw much degraded response time on the website requiring 8-20 second initial site loads and page change response time also laboring in the 6-12 second range. Clearly the use of full page images impacted the ability of Wimbledon.com to deliver fast response times. In contrast the other 3 IBM-delivered Grand Slam websites: Australian Open, French Open, and USOpen all used either smaller images for the background or sliders with half-page image sizes at the largest. The Wimbledon.com images will be used throughout this post as point of comparison. The rest of this post will be devoted to finding out if and how images can be compressed enough so they can used as quality fullscreen images without impacting response time too drastically.
Image Compression Options
In the past 5-10 years, a number of solutions to image compression for the Web have been proposed and tried from JPEG2000 and Microsoft WMF file formats through PNG “unofficial” compression methods to stripping away the EXIF and other metadata that increases the size of the image file. The results have been very mixed.
First, Microsoft WMF format which produces compression+quality curves claimed to be better than JPEG has been abandoned by Microsoft. WMF never gained traction in rival, non-Microsoft graphics software with mixed support – no in most free or low cost photo-editors. But the death knell has been the lack of support for WMF in the major browsers such as Chrome, Safari, and Firefox which now have 70-80% browser market share.
Likewise JPEG2000 has similar problems. This reviewer has been testing some black and white as well as color images using JPEG2000 as the image file storage format. The savings for compression compared with straight JPEG files has been 10-25% better. Admittedly this is based on a subjective evaluation of equivalent quality of the image files. And there are a surprising number of photo editing tools that support JPEG2000 including Adobe Photoshop [look for free JPEG2000 plugin], Corel Paint Shop Pro, and Xara Designer Pro among many others. But that is the last of the good news. First, Windows 8 File Explorer does not support JPEG2000 thumbnails nor preview display. There is varying support among the Linuxes and even MacOS requires non-standard support routines.
But the death knell for JPEG2000, is the singular lack of support in all the major browsers. Yes there is partial support for JPEG2000 in Webkit on MacOS and plugins for the Chrome and Firefox browsers. But the bottom line, is that there is no standard support for JPEG2000 across all the major browsers which effectively excludes considering use of JPEG2000 except in special application situations.
PNG Compression
So PNG is the next file format to consider and it has slowly gained widespread acceptance in Web browsers and developers because of its transparency support as well as lossless storage of images. There is a veritable cottage industry of and lossless PNG compression tools available for web developers. Lossless compression is true to the original photo and discards no image bits but does discard meta information like EXIF, location and other textual data. In addition lossless compression may change coding schemes without loss of fidelity. With so many coding possibilities the lossless routines repeat the many combinations of the compression coding search for tiny improvements in filesize.
Typically, lossless optimizations take 2-20 minutes of processing time for the 1600 x 1200 Pixel PNG file sizes used in big, fullscreen images. Many times there is no size improvement to be found. Lossless routines that do produce improvements typically deliver reductions of only 4 – 12% saved. Thus, a 1000Kbytes PNG will drop to 960 to 880Kbytes. See here for a detailed discussion of the 8 best lossless PNG compression techniques.
To achieve better file size reductions, many developers consider compression techniques. JPEG is an example – it has discarded some image information during its creation from the RAW image file taken on most SLR cameras and some high end compact cameras. The whole idea is to use Trompe d’oiel and cognitive perception techniques drawn from sensory information studies to decide what information can be discarded with least loss of fidelity. There are sources of PNG compression.
PNG compression without loss of transparency information is supported best by two online routines. TinyPNG and Kraken.io both offer free services for compression [ and Kraken has a very good lossless PNG compression service as well]. But Kraken charges for more than 100 images compressed per month and has a limit of 1MB for the largest file that can be input for free. Kraken supports compression of sevral file types and has several plans for volume usage [e,g. 5000images, 4MB maximum image input size costs 40/month].
In contrast, TinyPNG only does PNG compression. But its service is completely free and with a maximum image input size of 3MB. As can be seen in the compression shot below both services produce excellent results[click on image for fullsize comparison:
Original 800 x 600 pixels at 600KB TinyPNG image at 251KB Kraken.io image at 235KB
Karken produces a slightly smaller image and it is hard to tell the difference between the original and the compressed images. Both services removed EXIF metadata so the total reduction in image size was 349KB and 365KB respectively – very impressive.
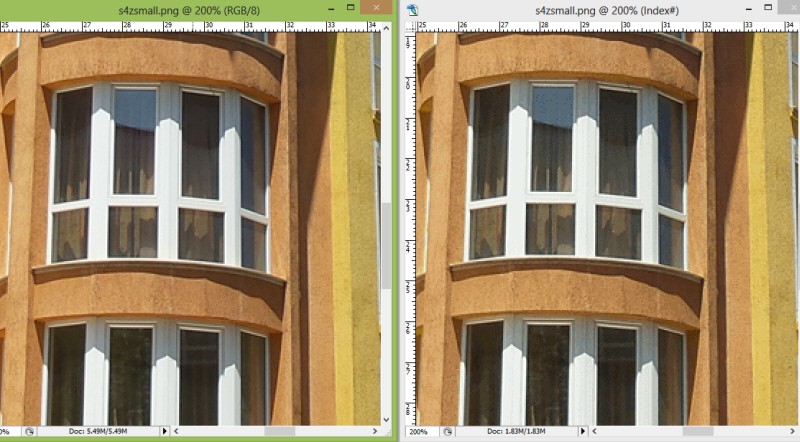
Here is another sample of TinyPNG reducing a 1600 x 1200 fullscreen image 2945KB in size to 923KB:
Original 1600 x 1200 PNG image at 2945KB TinyPNG reduced image at 923KB
Again the difference between the original and the compression images is very slight even at 200% magnification. So the bottom line is that for PNG compression, Web developers can achieve dramatic reductions in size [50% or more] with not much perceivable loss in the quality of the image. Now the question is can JPEG deliver the same type of size reductions with retained image quality.
JPEG Compression Options
Unlike when saving PNG files which only provide one lossless setting, the SaveFile dialog in most photo editors from Adobe Photoshop on down provide for compression of JPEG images. So users have had powerful JPEG compression capabilities for many years. But the bias in advice has been against JPEG compression because it produces discernible artifacts, especially in images with text and large single color areas. So the question is can JPEG produce quality compressions?
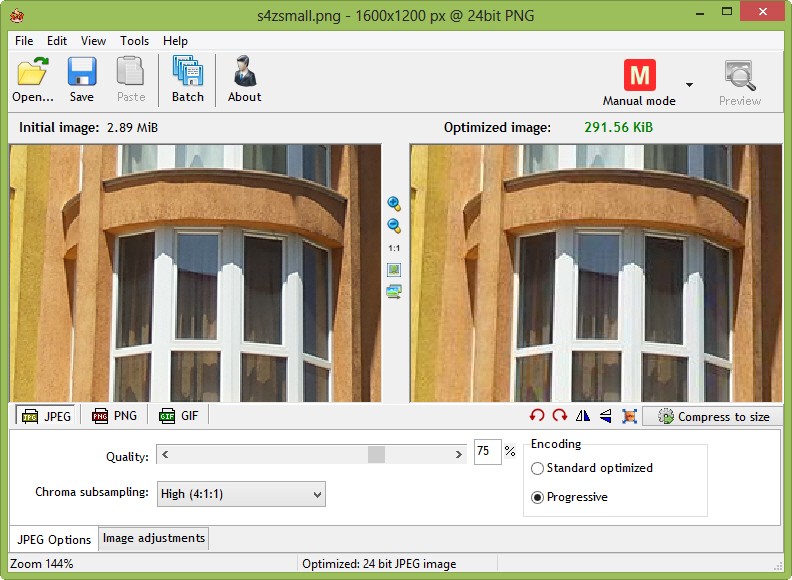
And the first evidence is that JPEG tools can produce a compression that is 3 times betterthan the best PNG compression. Using the free RIOT tool on the same PNG 1600 x 1200 image show above here are the results:
As can be seen in the screenshot, the PNG file is converted to JPEG while the filesize is reduced from 2.89Mb to 1/10th that size at 292KB with almost no loss in quality even at 200% magnification. The RIOT program has also removed any EXIF and other metadata from the file by setting those options.
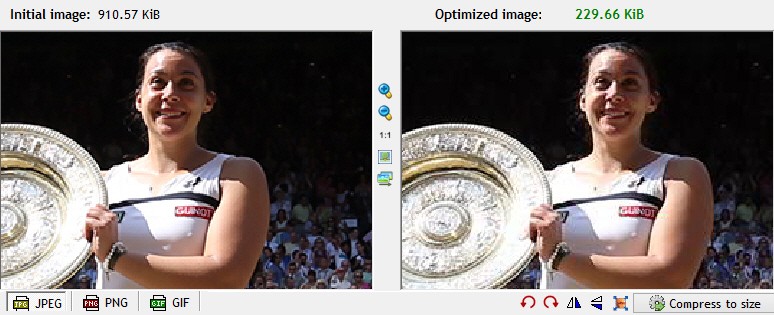
Let us consider an image being used as full page background at Wimbledon.com recently – it is 910KB in size. When optimized by the RIOT program it is reduced to 1/3rd its original size with low loss in quality – note the comparison images are magnified 200%.

Note in some of the darker areas the quality is improved
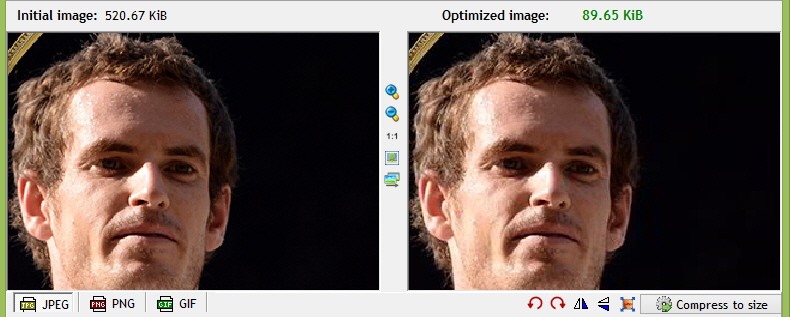
At 229KB this fullscreen image will be easier to handle – downloading in 2.3 sec @ 1Mbps versus 8.7 sec @ 1Mbps with the uncompressed file. And the evidence is that compression treats faces, landscapes and natural curves with notably less distortion and quality loss . See another Wimbledon fullscreen background image and its reduction results:

Portrait of Wimbledon winner Andy Murray at 200% magnification in RIOT Optimizer.
It is very hard to see the difference between the two images other than the image is nearly 1/6th the size of the original. This is image size optimization that IBM and the Wimbledon website design team cannot afford to ignore.
Strip away the Metadata. Many photo-editors and optimization tools do not provide the option to to strip away the metadata. This is 24-35KB of extra load which can be easily clipped away in contrast to the 2-10 minutes of lossless PNG compression time for often half the amount of filesize “weight’. RIOT and Photoscape both provide tools for stripping away metadata like the EXIF and location data. In Photoscape, choose an image in the display tree, right mouse click and then click Delete EXIF data. RIOT has a tab for choosing what portions of the image metadata that should be stripped away.
JPG Compression Guidelines
Lossy compression is always tricky because some image fidelity gets tossed out. The trick is to decide when and how much can be tolerated. That is why the free for personal use RIOT is so attractive. First it allows users to choose several options including Chroma subsampling, encoding, metadata to strip, as well as quality level. But it also shows the before and after results in two nearby panels as in the above screenshots. Because the routine is so fast it is easy to try many settings until you get the most acceptable quality versus size savings.
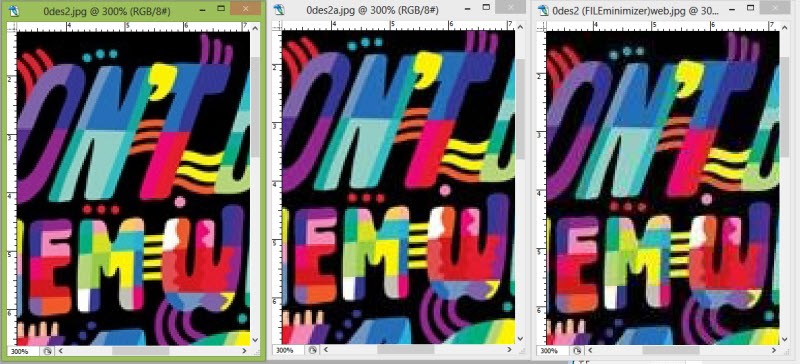
But there are other guidelines to follow when doing JPEG and PNG compressions. First, we have already seen how portraits and natural curves handle compression with less quality loss. The opposite is true of pure color areas especially when overlaid with straight lines or typography. Check this example out – click on the image to see the full size image:
Original Image 338 x 4556 108KB Photoshop compression 75.5KB FileMinimizer 30.7KB
Notice how the solid colors become distoted even with a small amount of compression using Adobe Photoshop 9/12 JPEG compression setting. But when the compression is revved up in FileMinimizer the color and edge artefacts become clearly noticeable. So JPEG compression guideline no 2 – ease off compression when their are many solid color areas in an image. Use a tool like RIOT which allows the before and after comparison at magnification to be easily made.
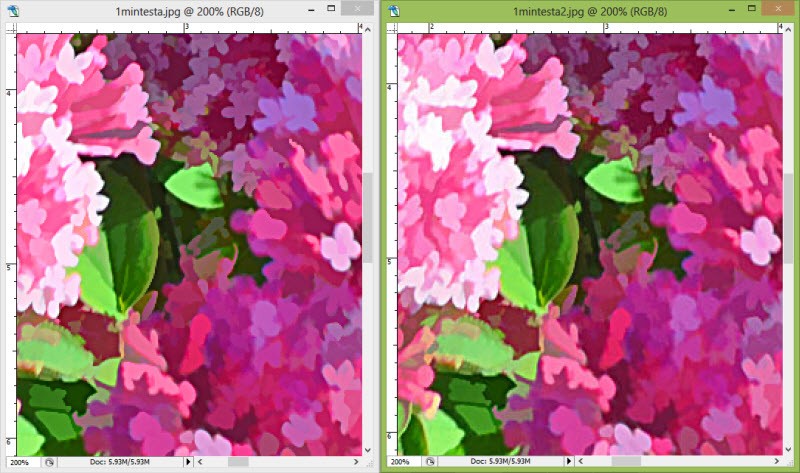
Next JPEG Compression guideline has to do with hue and brightness changes due to compression. First if you examine all of the above compression examples indetail, you will see that the brightness picks up very slightly. However, sometimes the saturation and contrast change can be quite large as seen here – again click the image to see full magnification:
Original image 800×540 356KB FileMinimizer compression 65KB Photoshop Compression 94KB
Notice the hue saturation change in the FileMinimizer compression. While the Adobe Photoshop compression almost no hue saturation change there is a slightly greater brightness. So JPEG Compression Guideline 3 – defend against hue/saturation and brightness shift by comparing before and after compression images .
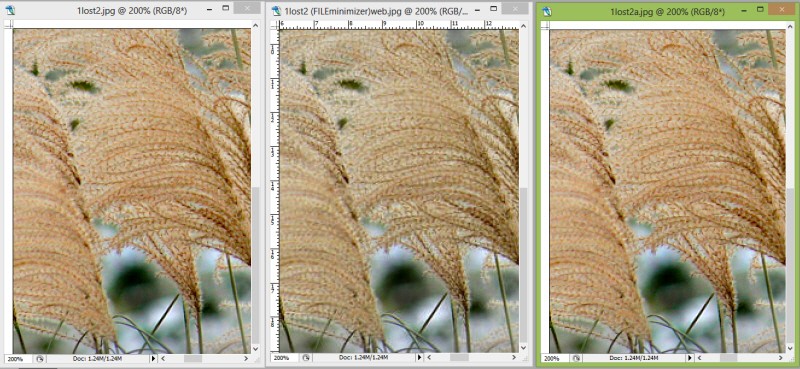
The last compression guideline involves the filesize of the image. Much trial and error show that you can compress larger images more than smaller one with less quality of image loss. Yes, this is a rule of thumb; but hundreds of compressions have taught this “rule to be pretty reliable” as seen in this screenshot – again click the image to see the full-size comparison:
Original Image 1600×1295 2.52MB RIOT Compressed 698KB @ 70% quality
Again maintaining the background size of the image at 1600x 1295, a nearly 1/4 of the original image reduction in size is achieved. But only hints of softness and a slightly darker shift can be seen. So the JPEG compression guideline 4 is, all other guidelines observed, push the compression when dealing with large images over 1000 pixels in width or more.
Summary
Image compression is part science and part voodoo art. A number of file formats have fallen by the wayside including Microsoft WMF and JPEG2000 – these formats are not for the Web but rather specialized applications due primarily to lack of Web browser support. Second, losless compression of PNG, TIF, andJPEG images nets very small improvements. In contrest, using some simple guidelines compression of PNG and JPEG images can enable use of very big full screen images with minimal loss of image quality.