Our fellow tutorial website, TheOpensourcery.com, has recently completed a review of Online Interactive Diagrammimg Apps. The review discovered that within the past 5 years the number and quality of free [or freemium] online apps for Interactive Diagramming had improved considerably. The Features of the online apps rivalled Microsoft Visio for number of diagram and flowcharting templates, ease of use, and even team interaction capabilities for users willing to pay for some of the advanced interaction and synchronization capabilities. A few of the apps also had vector graphics features.
So when doing this review of Online Vector Graphics apps it was not a surprise to see a number of common features shared by Online Interactive Diagramming apps and Online Graphics apps :
- Drag and drop operations for laying out components
- Left sidebar of components and topbar of properties for the currently active component are common
- Output in either raster or extensible vector format
- Offering Cloud storage for basic team connections
- Use of the freemium model for advanced features by several vendors
But there is a distinct difference between the two app groups. Interactive Diagramming is really geared towards depicting Information and Business Processes with many complex interconnections and overlaps. Diagrams help to provide many process insights.This is the world of Flowcharts and Diagramming components – think MindMaps, UML Diagrams, Coding Flowcharts etc, etc.
In contrast Online Vector Graphics are use for 2D and 3D modeling for creating everything from logos to human & animal figures to complex scenery. Because the output is almost always in vector format it can be expanded or shrunk in size by 2 to 5 times with precision. In addition, the SVG format can be linked with JavaScript, Java , Python and other programming code for marvellous animations.
Online Vector Graphics Apps
Having seen the number of free online Interactive Diagramming apps still did not prepare this reviewer for the number of free Online Graphic apps – nearly two dozen. So to pare down the number of apps to review, two simple criteria have been applied. First, the app must provide free output in SVG and one raster format. Second, the app must have have a complete set of basic tools pencil, line, shapes, vector text, image. Using this criteria still resulted in seven very excellent apps:
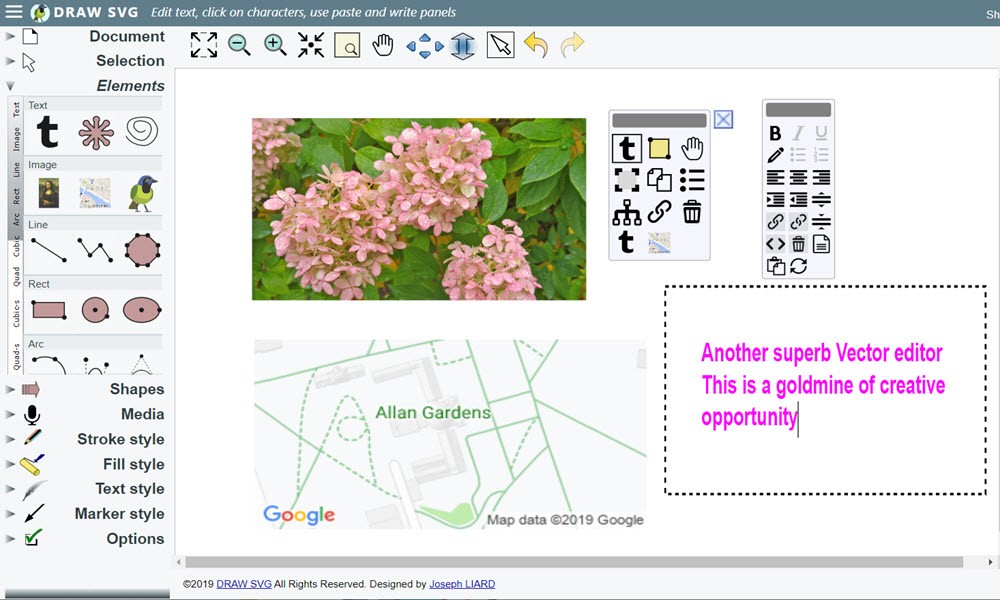
DrawSVG – free app

- + very rich set of vector commands with multiple options
- + arcs plus cubic and quadratic curves for precise user shaping
- + many predefined shapes: symbols, flowcharts, arrows, emojis, etc
- + incorporates images, videos, Google Maps
- + has image to SVG, SVG to image routines
- + encode images in base64 for HTML inline insert
- – setting some properties are very clumsy/awkward
- – shapes/arcs are unaware of common endpoints or touching curves
Gravit Designer – freemium app

- + UI with left sidebar of 2 dozen tools, topbar of output optiond, right sidebar of properties
- + many optiond – e.g stroke and fill
- + user symbols from grouped components then easily duplicated
- + available in 14 languages with user guides and tips
- + options to modify blur, color, contrast, saturation, etc
- – response time is delayed on complex group modifications
- – premium required for advanced drawing tools and save options
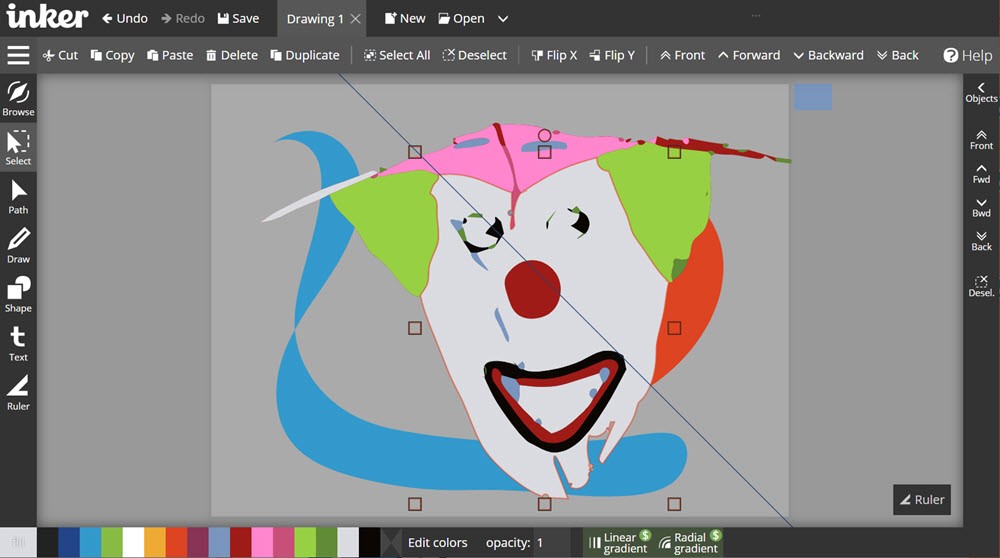
Inker – free app

- + simple left sidebar of vector tools, topbar of options, bottom bar of colors & gradients plus right layers sidebar = easy to use
- + very effective popup animations on how to use Draw & Path tools
- + Draw tool works and corrects logically
- + One of the most fun Open Graphics Tool to use
- + has image to SVG, Auto trace routine which produce s fine results
- + basic set of free tools is remarkably complete
- – filling in shapes with raster images only by layer overlays
- – shapes/arcs are only partly aware of common endpoints and fill areas
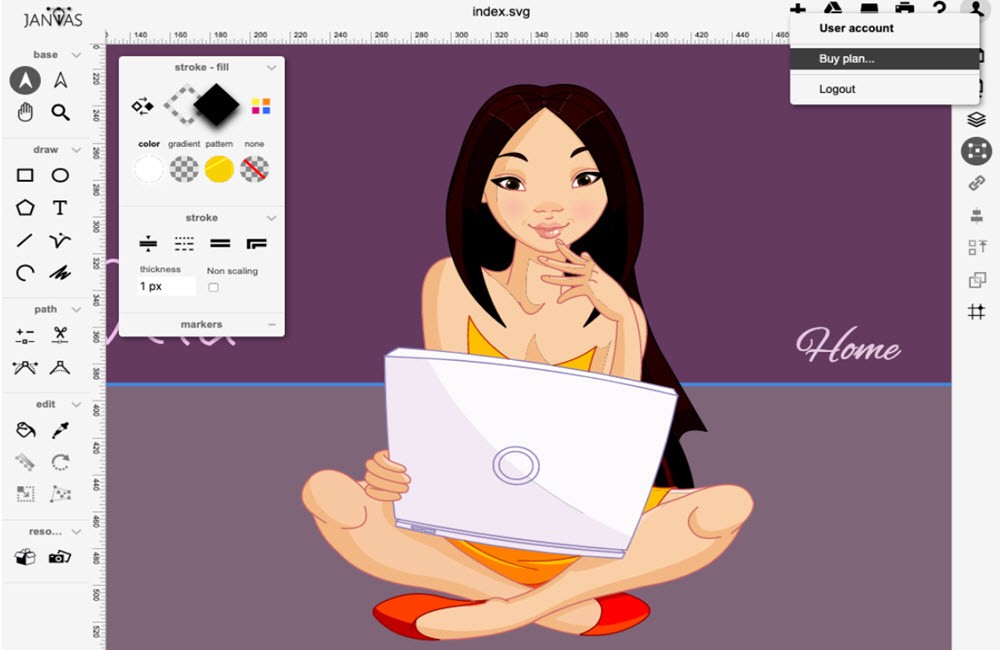
Janvas – freemium app, 39euro/year/1user

Pros and Cons for the App
- + very rich set of 20 vector tools in leftsidebar
- topbar has import, print and save commands to local or Google drive
- + popup properties list for vector shapes on left side for both stroke and fill can have color, gradient, pattern or transparency
- + right sidebar controls pages, layers, properties, alignment, arrangement, interactive code popups
- + has SVG to image routine
- – setting some properties are very clumsy/awkward
- – help system is too brief given complex tool options
Method of Action– free app

- + like Inker and Vectr the left sidebar of tools. right sidebar of properties, bottom bar of colors and topbar of menu controls equals an app easy to learn and use
- + a basic set of shapes from Nature thru Music to Flowchart
- + Draw and Path tools have minimum set of special properties -easy to learn, but more steps to use effectively in complex graphics
- + basic set of free tools is remarkably complete
- – no capability to convert raster to SVG or vice versa
- – a step behind Inker or Vectr for ease of use
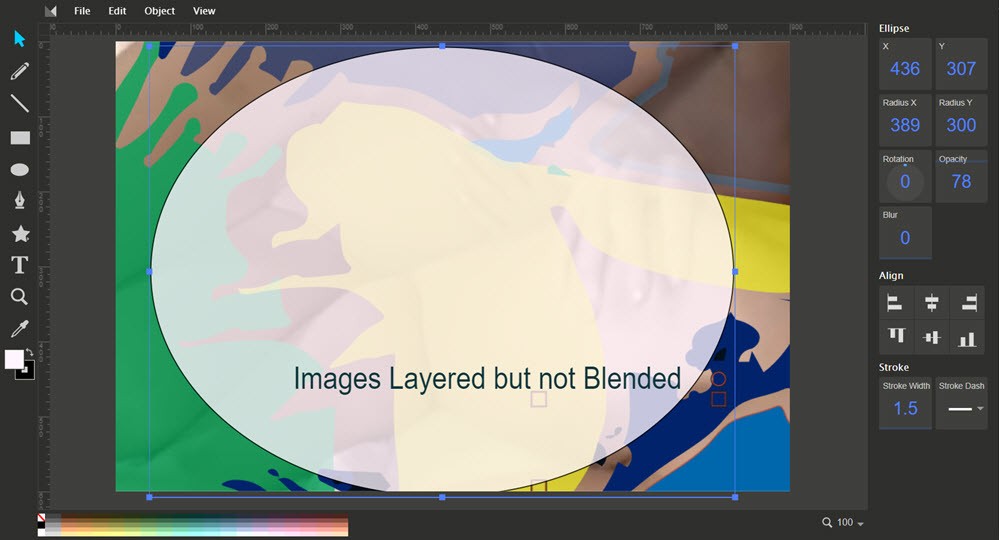
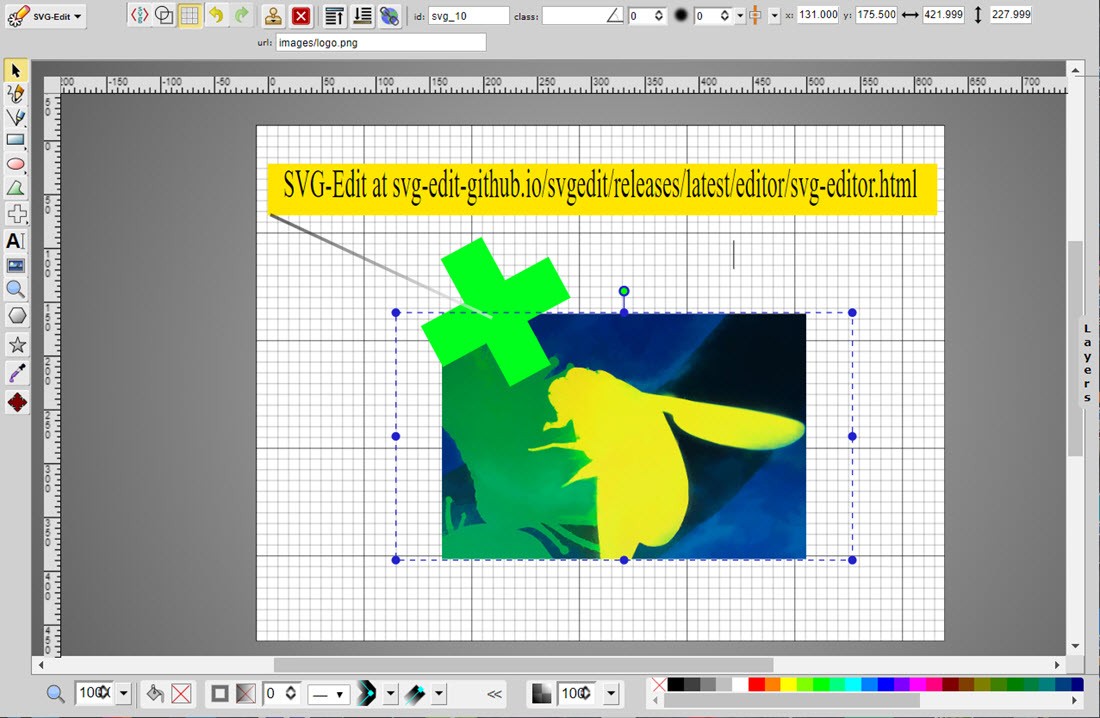
SVGEdit – free app

- + left sidebar of vector tools plus 14 predefined groups of shapes
- + bottom bar with stroke and shape fill colors, customizable linear and radial gradients plus opacity settings
- + Top bar with session options + properties of active component
- + right layers sidebar with many user controls over layers of objects = real plus
- +competes well with Vectr and Inker for ease of use
- + SVG ode reveal in app plus code avilable on Github for customization
- – minimal doc or help tips
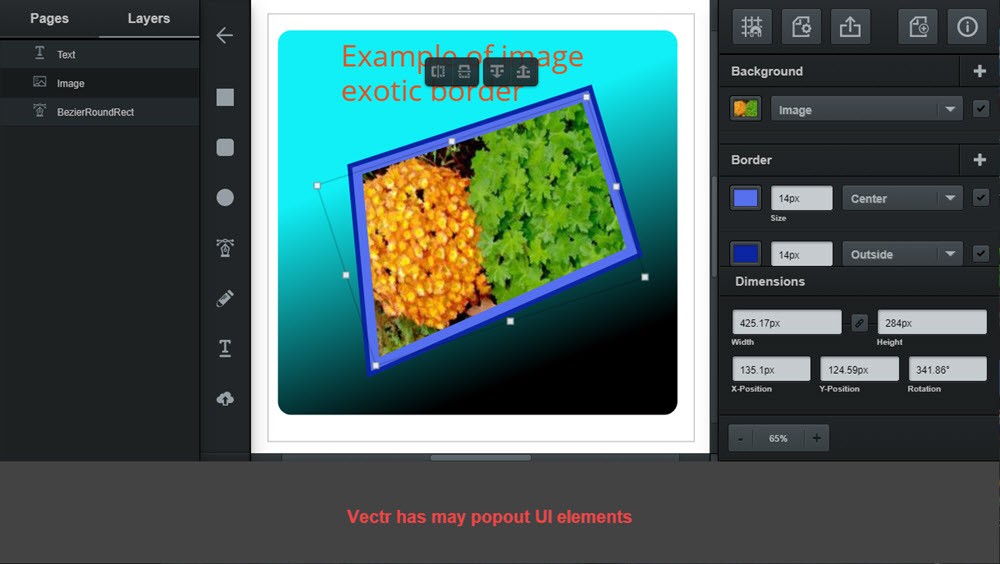
Vectr– free app

- + left sidebar has Pages & Layers tab plus vector tool & shapes toolbar
- + right sidebar pops up all properties of the currently active object and is a time saver
- + Draw and Path tools have minimum set of special properties and handy fill/stroke properties -easy to learn and use
- + popup of 4 icons – horizontal or vertical flip and move-up or down in arrangement is very handy
- + export in svg, jpg, & png formats and import in SVG, JPG, PNG, GIF and ICO formats.
- – a small set of shapes compared to other apps
- – no raster to svg conversion feature
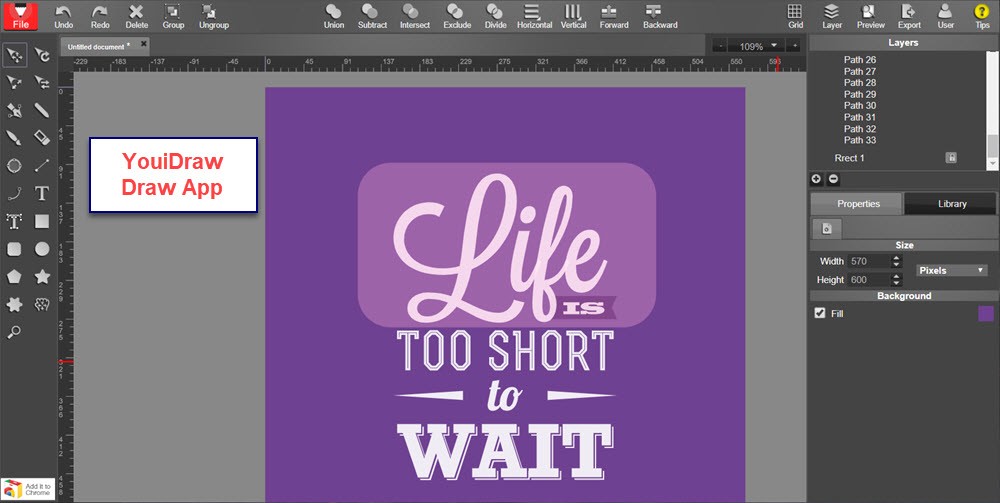
YouiDraw– freemium 3 apps $100US/year


Pros and Cons for the 3 Apps
- + 3 separate apps for Drawing, Logo Creation and Painting
- Different UI for each, fair learning curve to master each
- – simple user guide leaves how-to questions
- – free version just png, jpg output watermarked, no commercial use
Pros and Cons for the App
- + Converts JPG, PNG, GIF to SVG, PDF, EPS
- + Unlimited use for online and desktop versions
- Conversion for 1000 x 700px on Chrome with !^GB PC and Fast WiFi took 35 seconds
- – only does conversions, limited photo corrections
There are some added contenders for online Vector Graphics apps:
1 – CleverBrush – similar to Inker and Vectr
2 – Mondrian or Ballpoint.io – again simple tool like Vectr, but not as easy to learn
3 – Inkscape via Rollap – Inkscape in a browser app using Rollapp engine, freemium = $72US/year
4 – TinkerCAD – free 3D online CAD from Autodesk, lots of integrations, tricky SVG output
5 – Vectary – 3D vector graphics freemium app, freemium = $144US/year
6 – Vecta – is distinctly a beta platform, but with some eye-catching team and text manipulation features
Having seen the above list of largely free Online Vector Graphics apps, this is a review of some of the best tools we tested. But for those looking for an exact fit try this list of simple Online Vector Graphics apps or perhaps consider this list with some desktop PC/Mac vector programs
Summary
Given the number of highly usable Vector Graphics apps, one could wonder why so many nearly free apps. Certainly Open Source plays a role with excellent tools like Inker, SVGEdit, and Janvus offering a codebase with JavasCript, HTML5 and CSS being the major ingredients. And the customizable of code is attractive for LogoMakers like YouiDraw and Animation apps is ceertainly a draw. But sophisticated 3D tools for game or movie animations are exceptions – see TinkerCAD and Vecta for examples.
A colleague insists that basically the need to do simple 2D illustrations that can be enlarged with precision by factors of 2 to 5 times is a real Draw for Web Graphics Designers. And so tools like Inker, Vectr, Method of Action and Gravit Designer are first places to stop if your vector renderings are straight forward.
Even Log Design can get a great start in the basic Online Graphics apps and then more complex work can be done with SVG transfer to TinkerCAD or YouiLogoMaker. But know that if you need more complex drawings you can export from any of the basic tools using SVG format and then step up with SVG import into more sophisticated tools like SVGEdit, Janvas and YouiDraw. My personal favorite is Inker because I can auto-convert JPG and PNG images to SVG and if it not good enough step up to Vector Magic.

