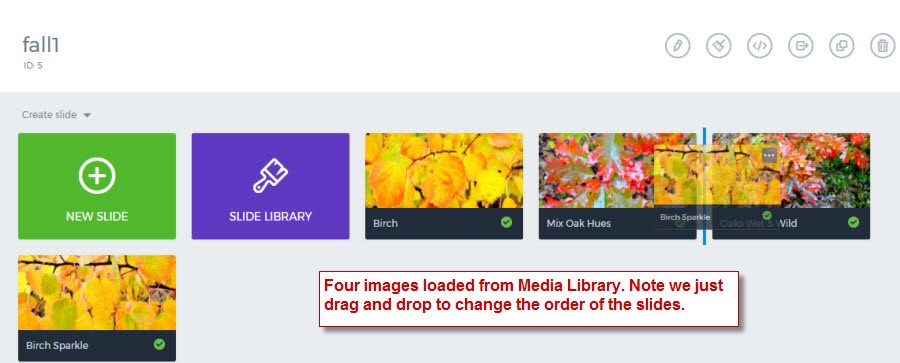
Here is a Carousel Slider done in 3 steps using Smart Slider 3.22
CAUTION: Nextend’s SmartSlider has a severe edit problem -it is wiping out earlier images by overwriting them with new slides and destroying valuable slide data – CAUTION
The top 3 WordPress premium sliders plugins – Layer Slider, Slider Revolution, and Smart Slider 3 – are in a knockdown battle for the top spot in terms of features, ease of use and performance. As the table below shows the top 3 WordPress slider plugins have a rich set of common features:
| Common Features of the 3 Premium Sliders | |||
| Features | Layer Slider 6.03 | Slider Revolution 5.4 | Smart Slider 3.22 |
| Sliders Types Supported | 4 Types | 11 Types | |
| Landing Page Creation | Hero, Landing Pages | Hero, Landing Pages | Hero, Landing Pages |
| Slider Template Library | 50 | 100+ | |
| Responsive D,P,S | Yes | Yes | Yes |
| Layers Support | Yes | Yes | Yes |
| Animation Capabilities | 20++, Burns, Para | 20++,Burns, Para | 20++,Burns,Para |
| WP Post/Page | Yes | Yes | |
| Output Modes | WP, HTML | WP, HTML, Joomla, Magento | |
| Unique Features | Skin, CSS, | ||
First, it is important to underline three features that go beyond most sliders of just 3-4 years ago:
1) Slider Template Library – dozens of prebuilt sliders which users select & customize for fast slide build
2) Responsive Mode – includes specific slider layout for different devices
3) Creation of landing page and 1 page website layouts – using headers, rows, columns, buttons and layered animations on one-slide Hero sliders
In effect Sliders are beginning to duplicate WordPress PageBuilder ideas and features. As a result, with so many common features among the top 3 sliders, they compete as much on ease of use, performance speed, support services, as well as distinctive features. So let us see how well Smart Slider performs.
Working With Smart Slider 3.22
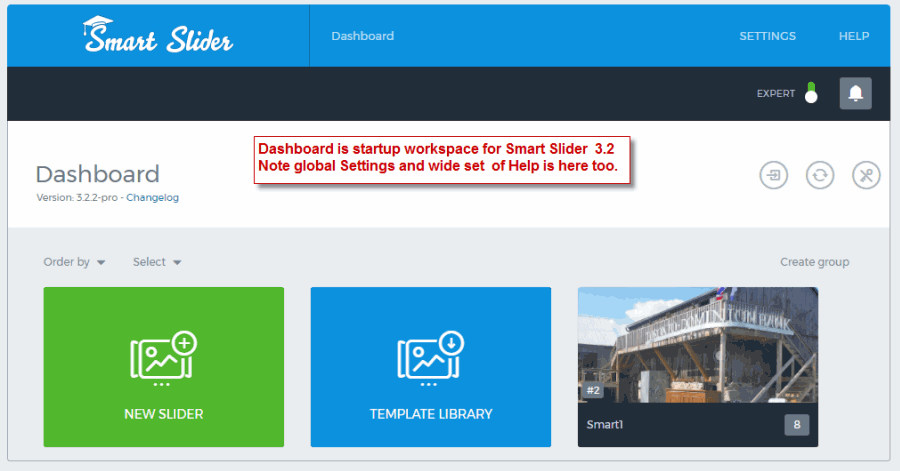
This is the Smart Slider Dashboard and starting point for creating a slider. And users have two main choices – create a new slider from scratch or



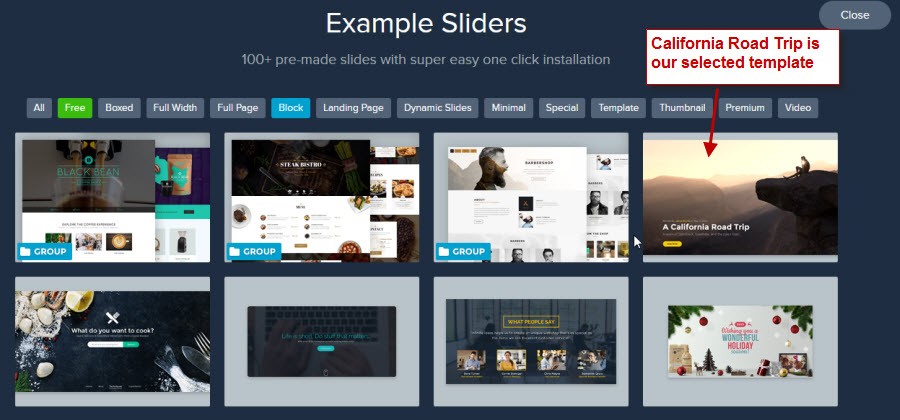
Template Library Slider
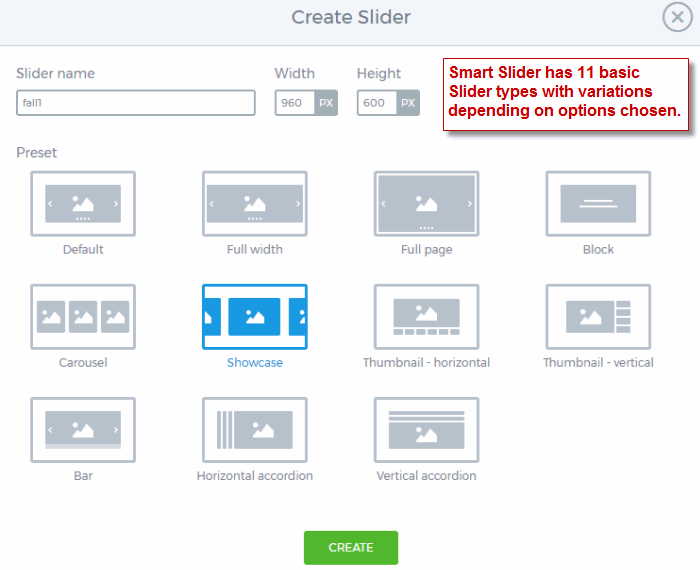
The idea behind the template slider is to borrow or copy the idea for a slider from the template library and then just modify its contents to match your specific needs. This is done all over the place in by most of the popular PageBuilders like Visual Composer or Site Origins PageBuilder. So here is our choice for a template slider for a landing page application:

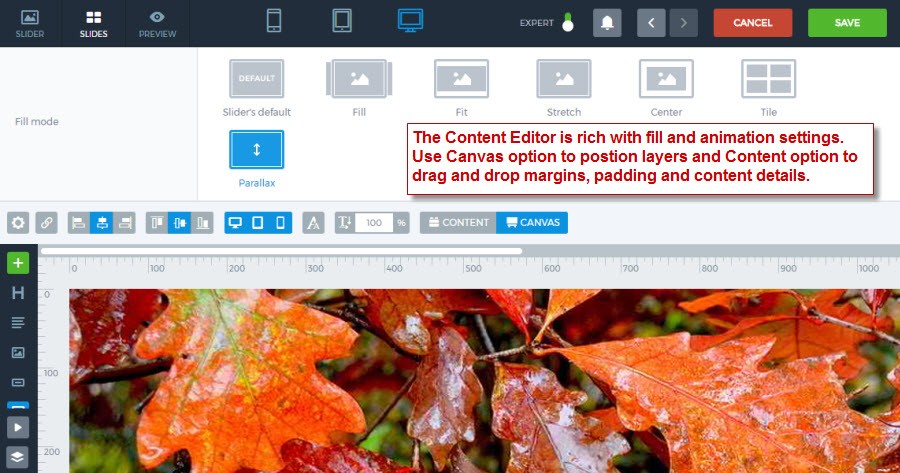
Here is what the Ciontente Editor looks like during the edits: