Being a user of three of the most versatile WordPress Gallery Plugins [Essential Grid, Nextgen Gallery and Justified Grid], I hardly expected to be in the market for another one. But then I got a whiff of GreenTrees free and premium PhotoBlock gallery plugin that has a double benefit. First, the free plugin makes it simple to create collages of your images – its an intuitive drag and drop layout of the gallery. Second, the premium version adds powerful text , video and image grids plus lightbox display – the creative possibilities are large. So lets take a look at what the free plugin can do.
PhotoBlock Free Plugin
Common wisdom is that a picture is worth a thousand words so what is a video worth on using basic PhotoBlocks if you can achieve the following results:

Here is the light-hearted training video:
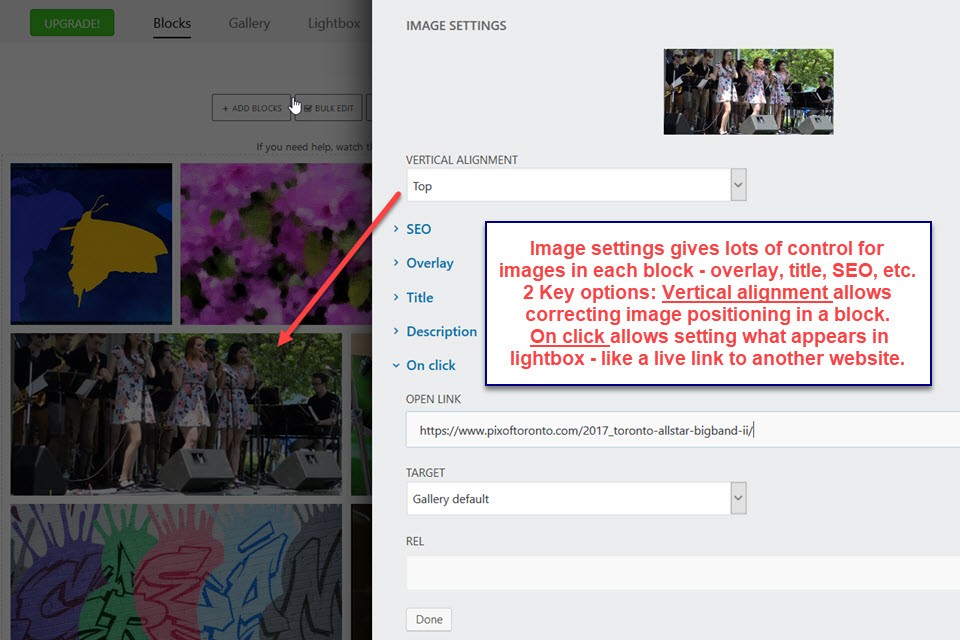
It really is very easy to catch on how to layout the images in you gallery – Web Designers should like this especially when they find out what control they have over individual image settings:

Gallery Options
In general PhotoBlocks provides control for a broad set of Gallery wide options. General option provides control for overall gallery width in pixels or percentages, loading animation, optional auto-shuffling of the images on load, and display in mobile apps. Blocks option allows for fine control of blocks border, rounding, color, use of lift and blur effects on hover. Images option set the default horizontal and vertical adjustment values. But as seen in the Image settings example above, each image can have horizontal or vertical adjustment values.

Gallery Display
The other gallery plugins offer a wide array of Gallery layouts like standard grid, masonry/waterfall layout, and justified grids. See here for examples of different grid layouts. This allows designers more control over the gallery display.
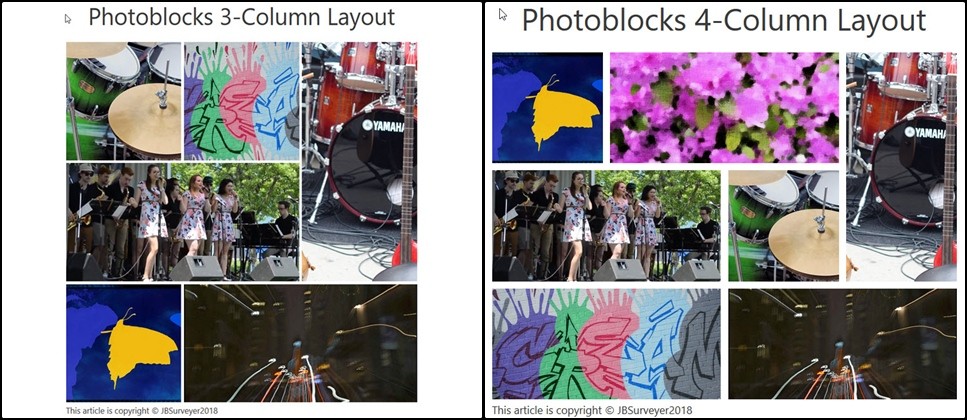
In contrast, PhotoBlocks uses only the masonry/waterfall layout model with a twist. Instead of a common fixed column width, Photoblock allows width and height to be an exact multiple of the basic block size and resizes the images to fit into those block multiples. This means three things. First for some of the blocks users will have to make vertical or horizontal adjustments to make the image fit well into the block. Second when the inherent size of the images varies substantially [a 300x200px mixed with 1200x750px image] the autoresizing can lead to grainy images that have been greatly resized. But, third there is a benefit – PhotoBlock is able to deliver responsive gallery displays as follows:

Summary
PhotoBlocks provides a solution to the gallery layout problem. Every gallery has an artist wanting to control how the images are displayed. By using PhotoBlocks with its drag and drop gallery building process one can allow the designers to find the “best” layout easily by themselves . Even better the Pro version of the plugin adds text blocks and videos to the mix. Hence a new gallery plugin gets added to my repertoire of tools.
